「flutterでテキストのフォントを変更したい。」
こういった疑問にお答えします。
Google Fontsを利用したフォントの変更方法
※パッケージの詳細や、インストール方法、使い方は下記のDart公式パッケージサイトからも確認できます。
Google Fontsパッケージのインストール
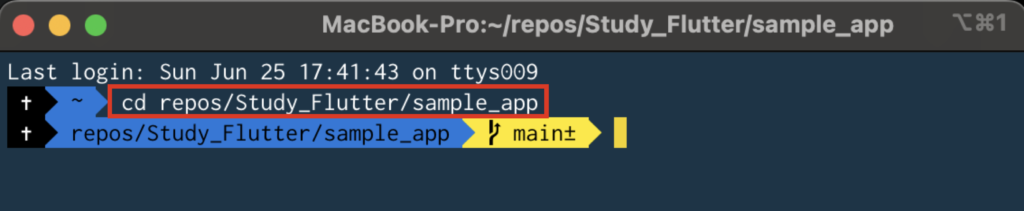
MacOSならターミナル、Windowsならコマンドプロンプトを起動し、
flutterプロジェクトのあるディレクトリまで移動します。
※ディレクトリの移動は「cd {移動したいディレクトリのパス}」で移動できます。(下記の例を参照)

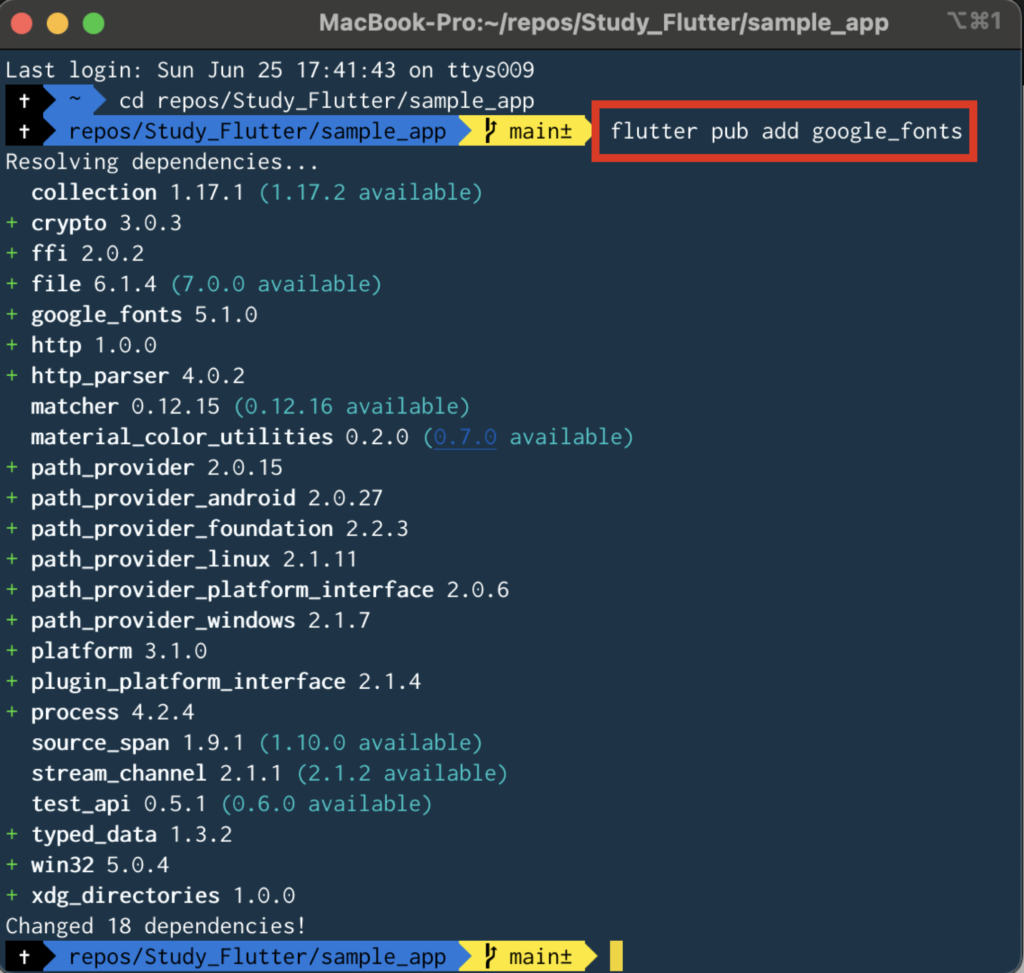
ディレクトリ移動が完了したら、下記のコマンドを実行し、パッケージをインストールします。
flutter pub add google_fonts

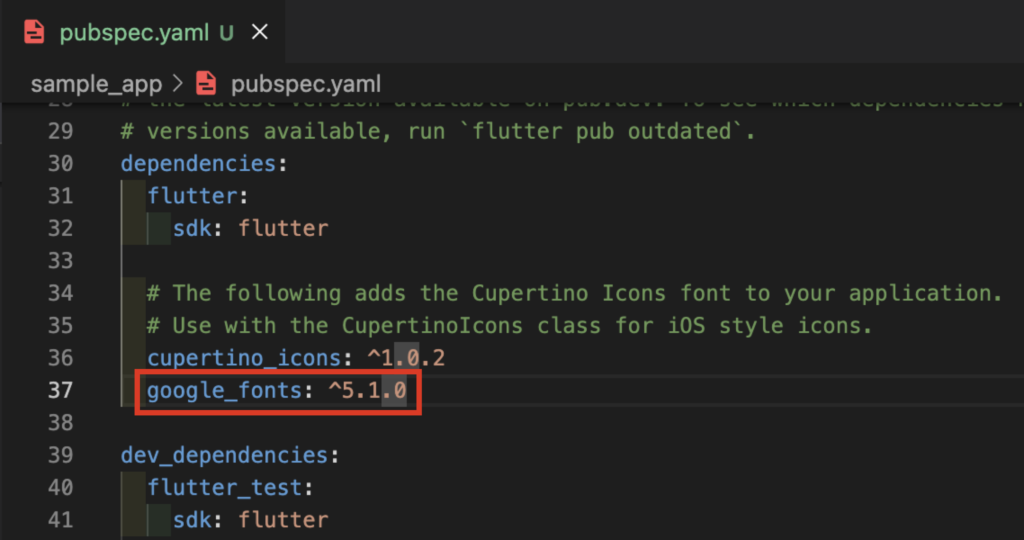
プロジェクト配下のpubspec.yamlファイルを開き、下記画像の「google_fonts〜」の記述があればインストール完了です。
※バージョンはその時点での最新バージョンとなるため、画像とは異なる場合があります。
2023年6月25日時点ではv5.1.0が最新バージョン。

dartファイルへgoogle_fontsパッケージをインポート
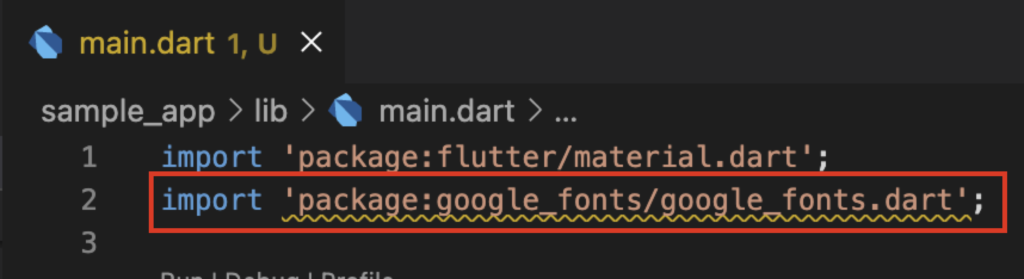
フォントを変更したいdartファイルにインポート文を追加し、パッケージをインポートします。
import 'package:google_fonts/google_fonts.dart';

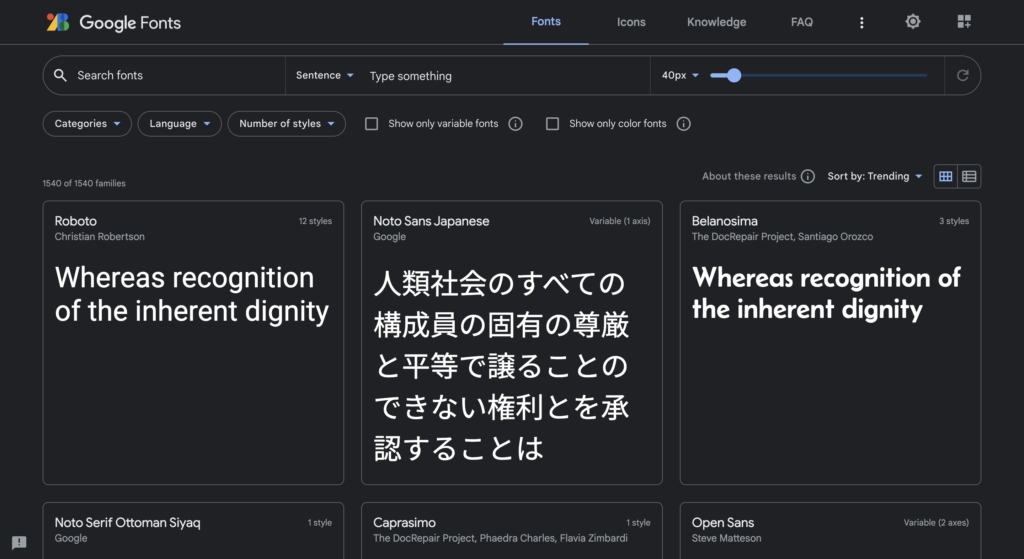
変更したいフォントを探す
下記のGoogleFontsの公式サイトから、変更したいフォントを探します。

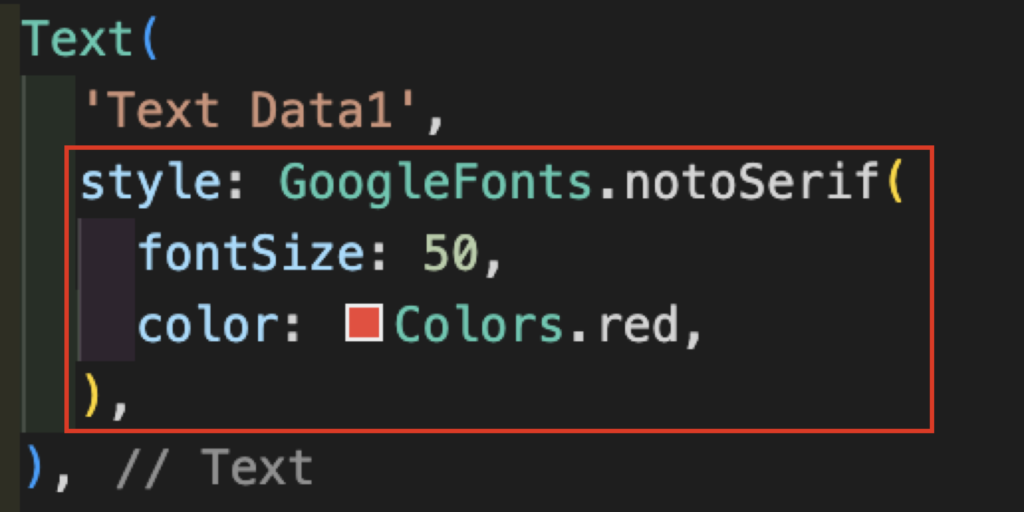
TextウィジェットのstyleプロパティへGoogleFontsを適用する
下記の例のようにGoogleFontsを適用します。
(例ではnotoSerifフォントを適用しています)

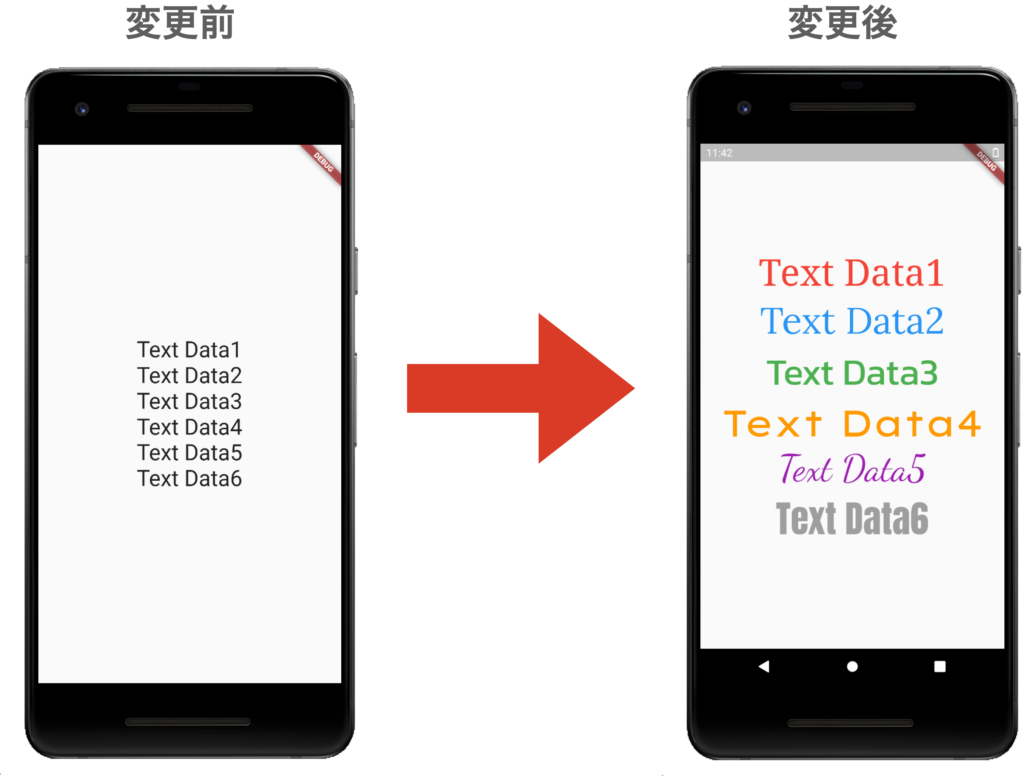
実際にフォントを変更した結果が以下になります。
変更例と変更前後のソース
変更例

変更前のソース
import 'package:flutter/material.dart';
void main() {
runApp(
const MaterialApp(
home: Scaffold(
body: MyApp(),
),
),
);
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Text Data1',
style: TextStyle(fontSize: 30),
),
Text(
'Text Data2',
style: TextStyle(fontSize: 30),
),
Text(
'Text Data3',
style: TextStyle(fontSize: 30),
),
Text(
'Text Data4',
style: TextStyle(fontSize: 30),
),
Text(
'Text Data5',
style: TextStyle(fontSize: 30),
),
Text(
'Text Data6',
style: TextStyle(fontSize: 30),
),
],
),
);
}
}
変更後のソース
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
void main() {
runApp(
const MaterialApp(
home: Scaffold(
body: MyApp(),
),
),
);
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Text Data1',
style: GoogleFonts.notoSerif(
fontSize: 50,
color: Colors.red,
),
),
Text(
'Text Data2',
style: GoogleFonts.lora(
fontSize: 50,
color: Colors.blue,
),
),
Text(
'Text Data3',
style: GoogleFonts.kanit(
fontSize: 50,
color: Colors.green,
),
),
Text(
'Text Data4',
style: GoogleFonts.lexendGiga(
fontSize: 50,
color: Colors.orange,
),
),
Text(
'Text Data5',
style: GoogleFonts.dancingScript(
fontSize: 50,
color: Colors.purple,
),
),
Text(
'Text Data6',
style: GoogleFonts.anton(
fontSize: 50,
color: Colors.grey,
),
),
],
),
);
}
}



コメント