
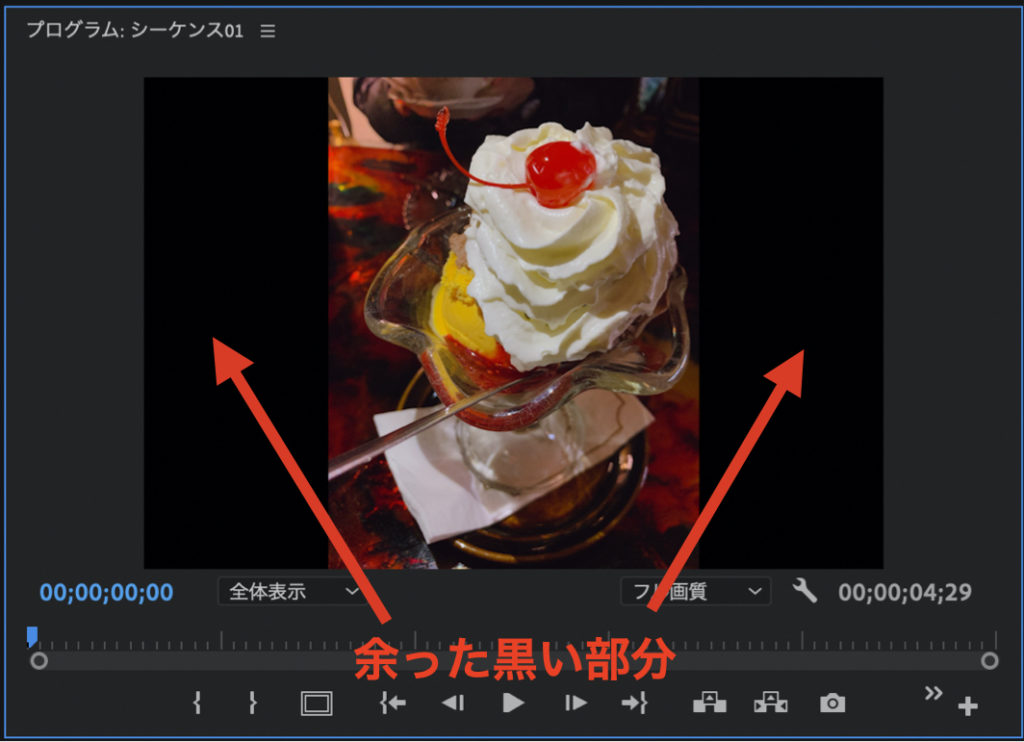
上画像のように、縦画像を使用した際に余る、両端の黒い部分を埋めるための方法をご紹介します。
(動画も同様の手順でできます。)
完成すると、こんな感じになります。

画像のコピー
Step1
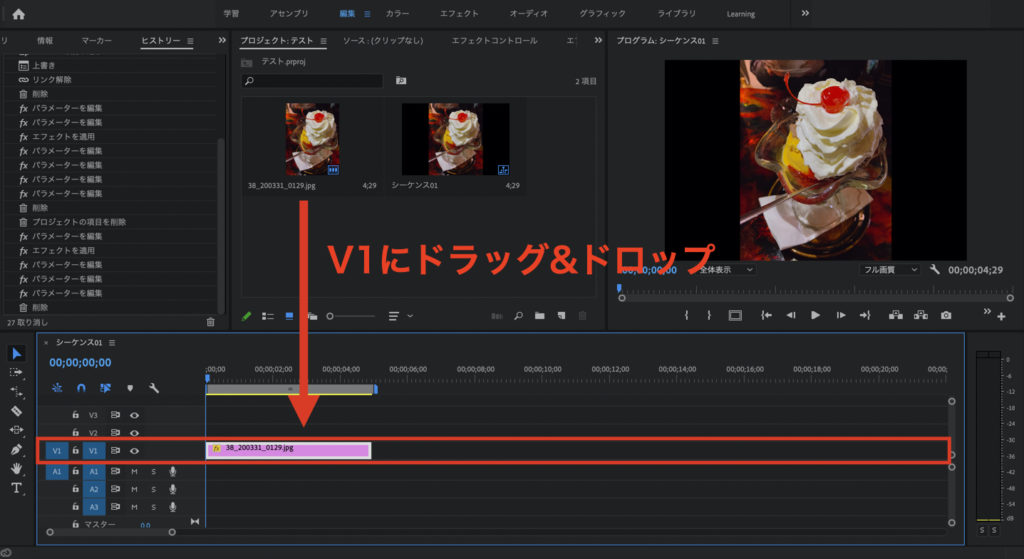
使いたい縦画像をシーケンスのV1にドラッグ&ドロップ

Step2
optionキー(Windowsの場合はaltキー)を押しながら、V2にドラッグ&ドロップして、画像をコピー(下の動画参照)
エフェクト「ブラー(ガウス)」追加
Step3
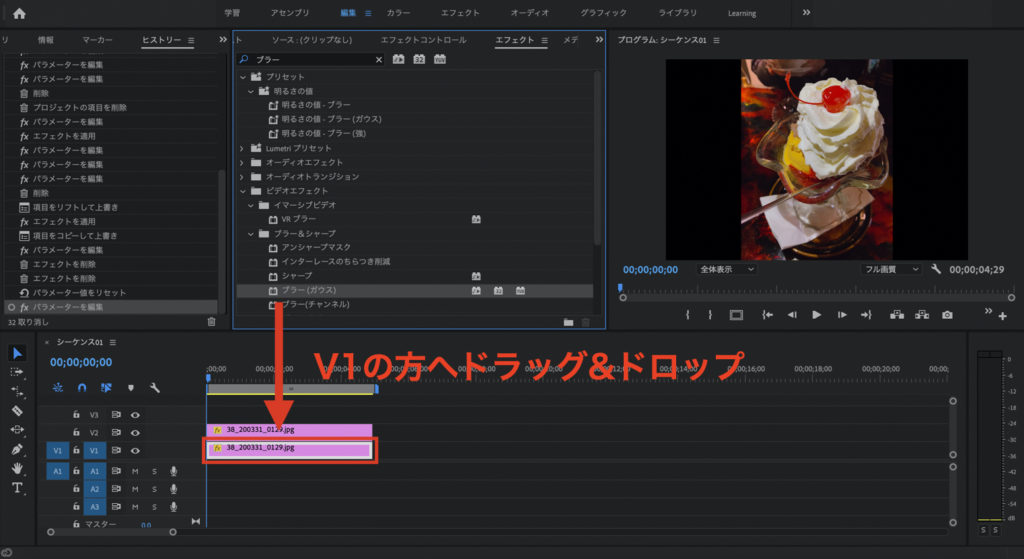
「エフェクト」パネルを開き、「ビデオエフェクト」→「ブラー&シャープ」→「ブラー(ガウス)」を選択し、V1の画像にドラッグ&ドロップ
(「エフェクト」パネルはShift + 5で開けます)

大きさの調整
Step4
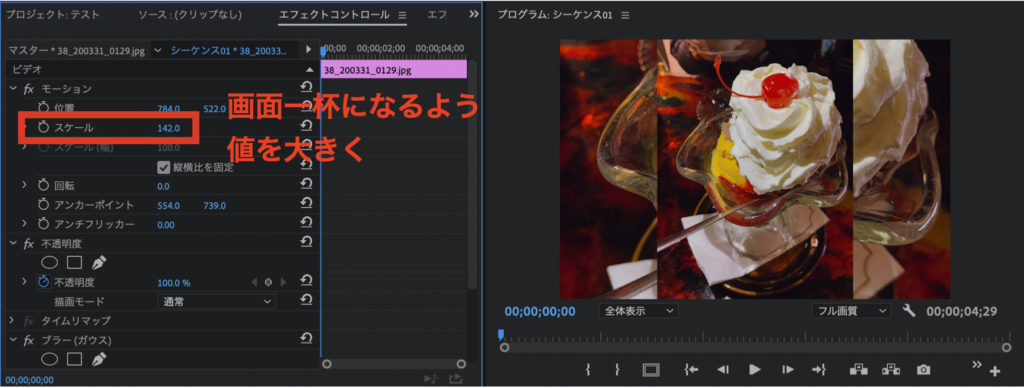
V1の画像をクリックし、「エフェクトコントロール」パネルを開く
(「エフェクトコントロール」パネルはShift + 7で開けます)
Step5
「モーション」の「スケール」を大きくし、画面一杯になるように拡大

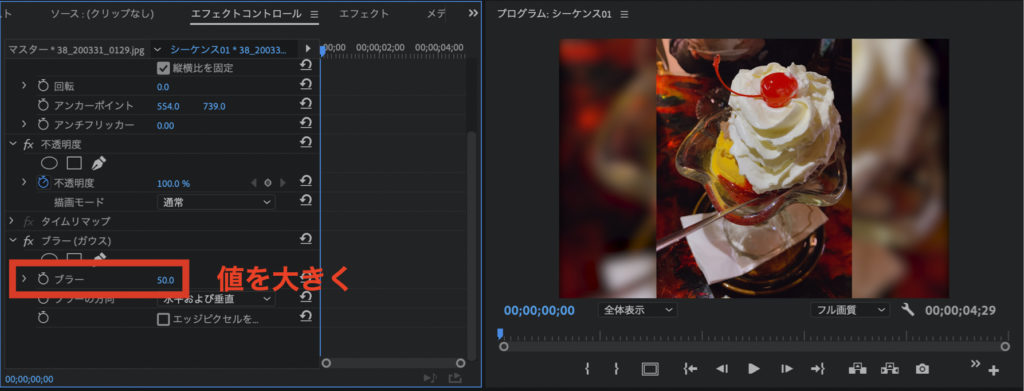
背景の画像をぼかす
Step6
同じく「エフェクトコントロール」パネルで「ブラー(ガウス)」の「ブラー」の値を大きくし、背景の画像をぼかす

以上で、完成です。




コメント