
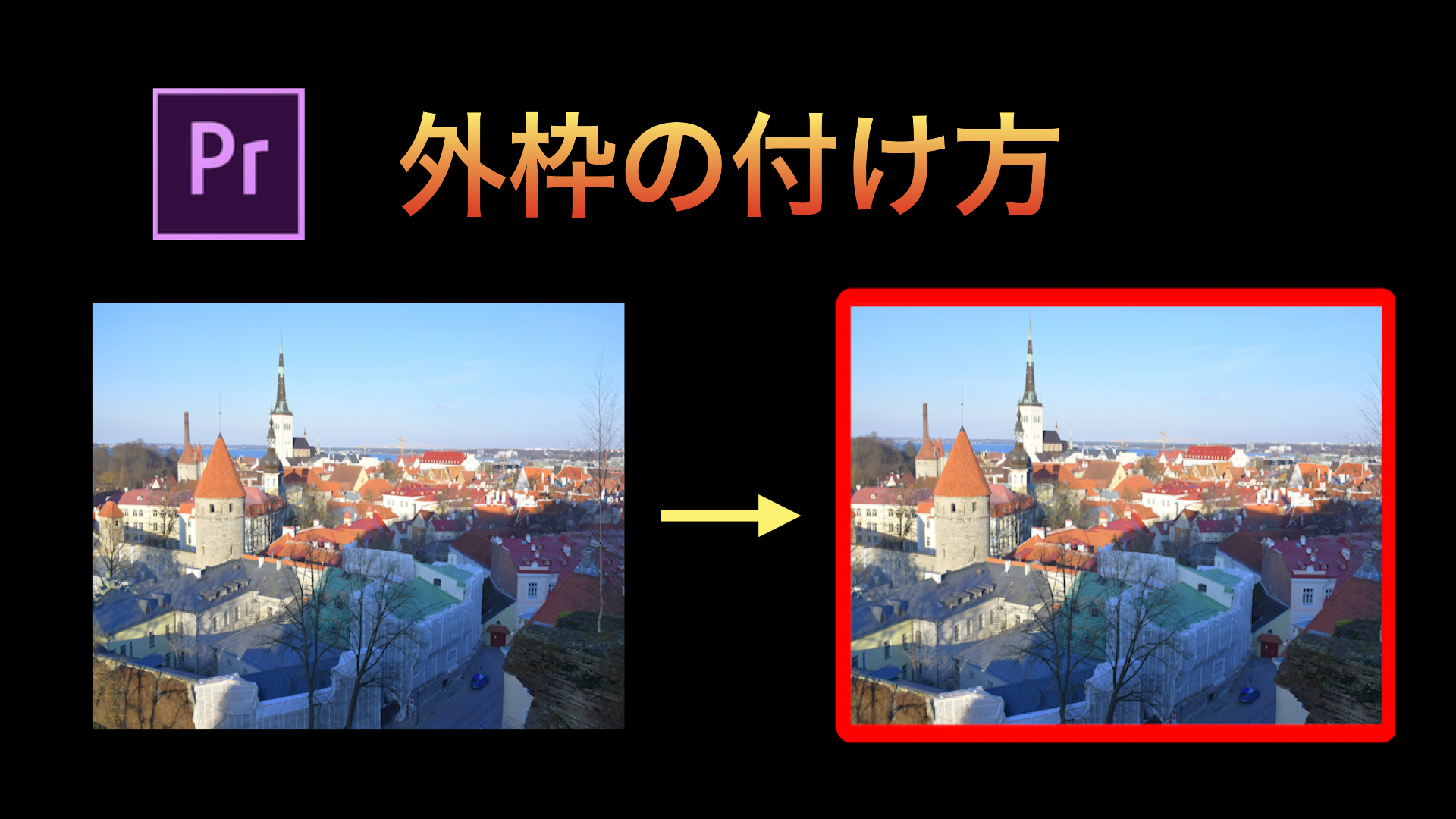
上の画像のように、外枠をつける方法を解説します。
エフェクトの追加
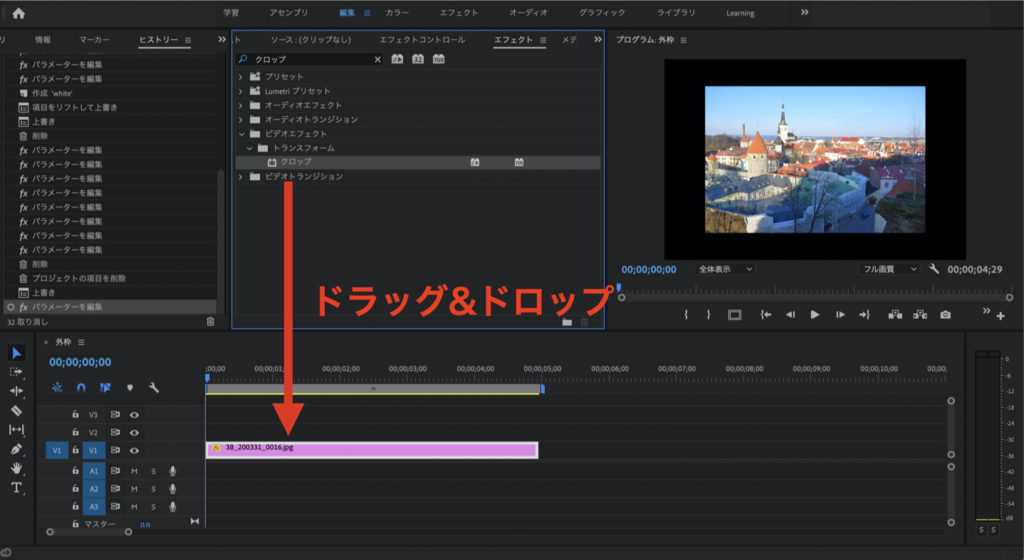
Step1
「エフェクト」パネルで、「ビデオエフェクト」→「トランスフォーム」→「クロップ」を選択し、クリップへドラッグ&ドロップ
「エフェクト」パネルは「Shift + 7」で開けます。

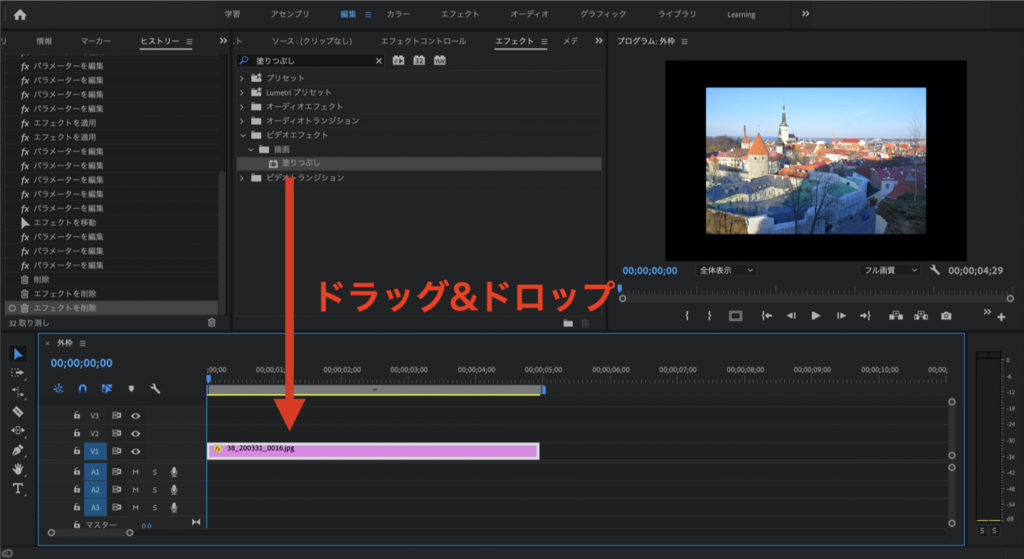
Step2
同じく「エフェクト」パネルで、「ビデオエフェクト」→「描画」→「塗りつぶし」を選択し、クリップへドラッグ&ドロップ

「クロップ」の設定
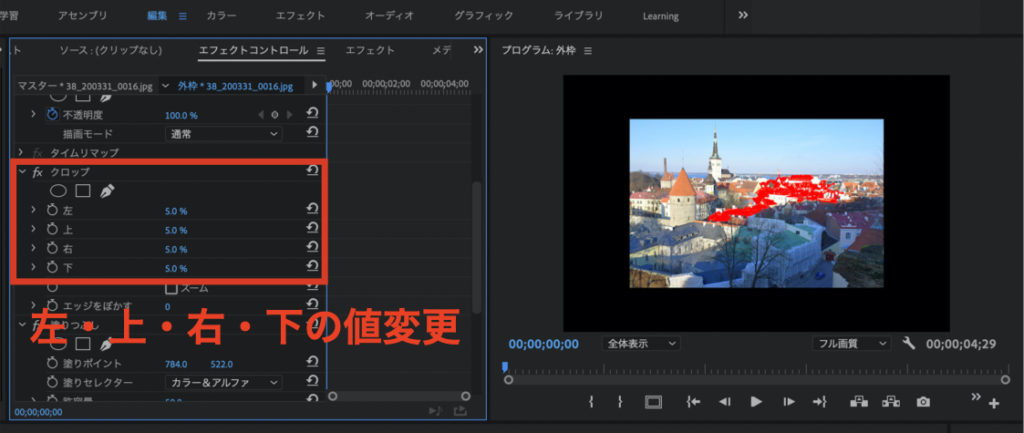
Step3
クリップを選択した状態で、「エフェクトコントロール」パネルを開き、「クロップ」の左・下・右・上の値をそれぞれ変更
「エフェクトコントロール」パネルは「Shift + 5」で開けます。
クロップで選択した部分が外枠になります。
今回はそれぞれ5%に設定しました。

「クロップ」をクリックすると画像に青い境界線が現れるので、それで調整もできます。(下の動画参照)
「塗りつぶし」設定
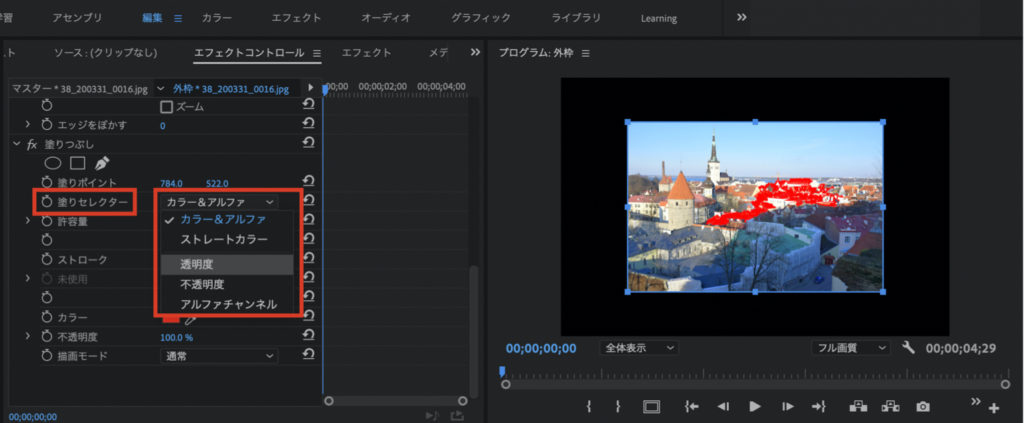
Step4
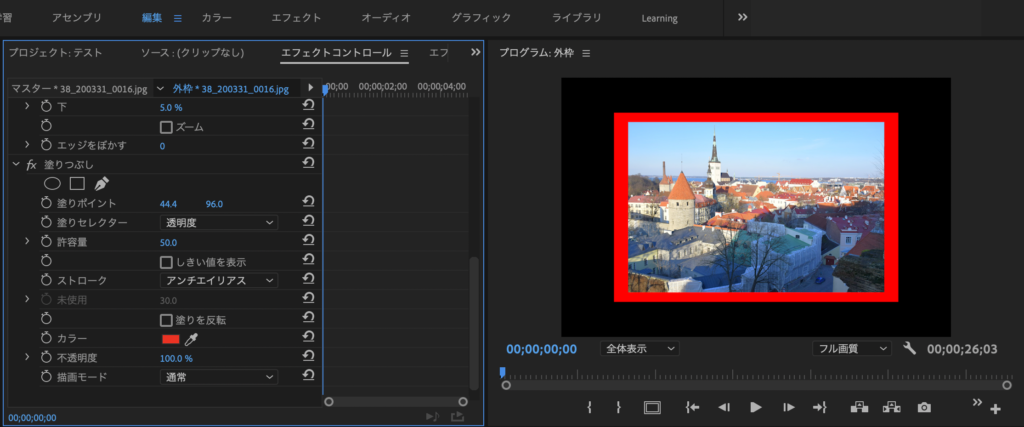
「エフェクトコントロール」パネルから、「塗りつぶし」の「塗りセレクター」を
「透明度」に変更

これで、クロップで選択した部分が塗り潰されます。

上の画像のように塗り潰されない場合は、「塗りポイント」の位置を、クロップで選択した部分に移動させます。(下の動画参照)
Step5
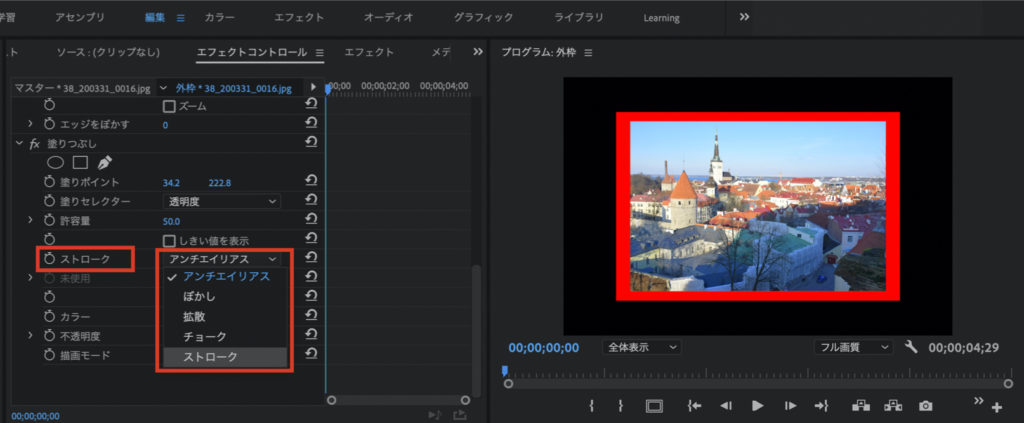
「塗りつぶし」の「ストローク」を「ストローク」に変更

Step6
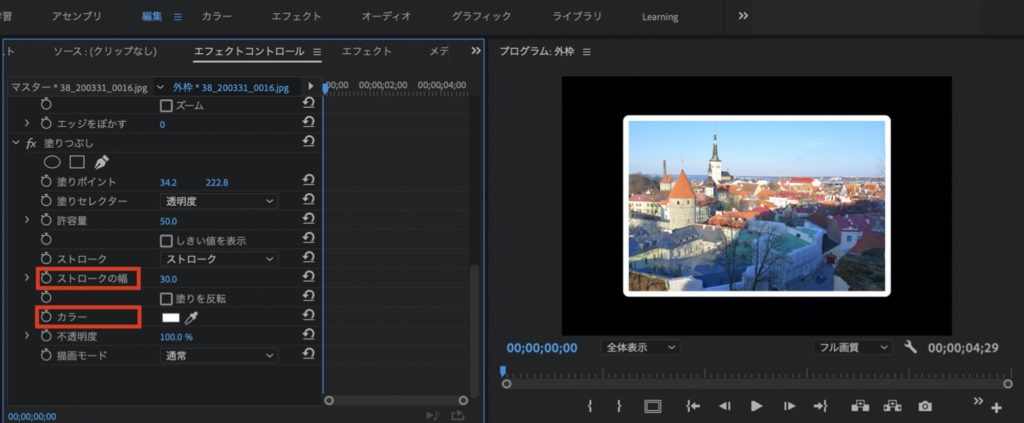
「ストロークの幅」で外枠の太さを調整し、「カラー」で外枠の色を変更

これで、外枠完成です。



コメント