「入力情報を遷移したページで使いたい!」
「入力フォームは作れたけど、入力した情報をどう使えばいいか分からない…」
という人向けに、クエリ文字列を用いたデータの受け渡し方法を解説します。
クエリ文字列が何か分からない人は以下の記事を参考にしてください。
今回は、名前と年齢を入力し、遷移後のページで、入力された名前と年齢を表示するサイトを例に解説します。
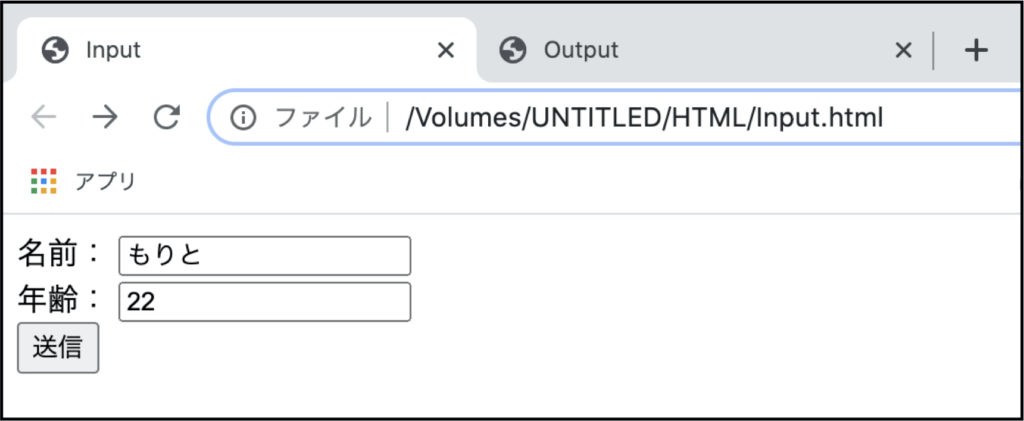
入力画面

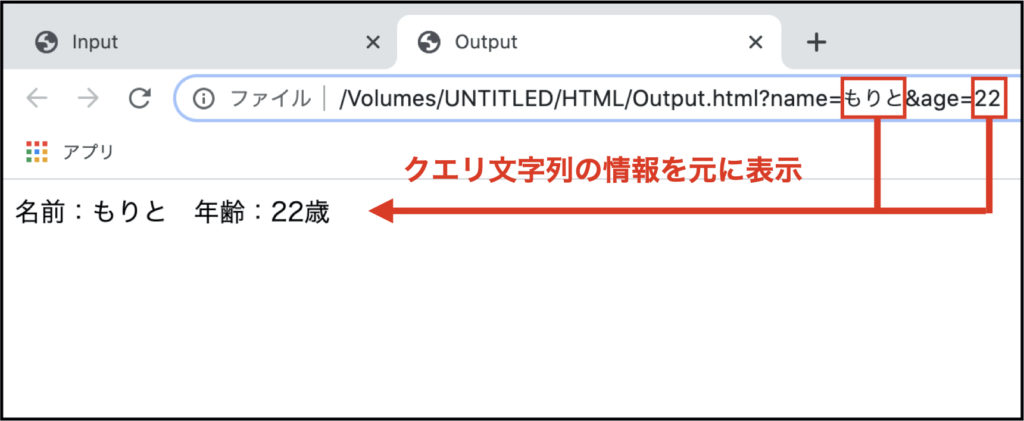
結果画面

コード全文
コード全文はこちらに載せておきますので、「解説は必要ないよ」って方はこれだけコピーすれば動きます。
ただし、htmlファイルのアドレスは人それぞれなので、変更してください。
(入力画面の23行目だけ変更必要)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Input</title>
</head>
<body>
<form id="form1" action="#">
名前:
<input type="text" id="input_name" value=""> <br>
年齢:
<input type="text" id="input_age" value=""><br>
<input type="button" onclick="func1()" value="送信">
</form>
<!-- scriptタグで囲まれた部分はJavaScriptで記述 -->
<script type="text/javascript">
function func1(){
var input_name = document.getElementById("input_name").value; //入力された名前
var input_age = document.getElementById("input_age").value; //入力された年齢
var address = "file:///Volumes/UNTITLED/HTML/Output.html"; //htmlファイルのアドレス
var query = "?name=" + input_name +"&age=" + input_age; //クエリ文字列
var url = address + query; //URL
window.open(url); //新規タブで結果表示
location.href = url; //現在のタブで結果表示
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Output</title>
</head>
<body>
<!-- scriptタグで囲まれているところはJavadcriptで記述 -->
<script type="text/javascript">
document.write("名前:" + getParam("name") + " 年齢:" + getParam("age") + "歳");
//クエリ文字列から値を取り出す関数
function getParam(name, url) {
//url = window.location.href; //URLの取得
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)");
var results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
</script>
</body>
</html>
コード解説【入力画面】
入力情報の抽出
入力画面の21,22行目です。
var input_name = document.getElementById("input_name").value; //入力された名前
var input_age = document.getElementById("input_age").value; //入力された年齢
inputタグで入力された値をそれぞれ変数に格納しています。
入力情報の抽出には、getElementByIdメソッドを使っており、使い方は以下の通りです。
document.getElementById("id名").value;
結果画面のhtmlファイルのアドレス指定
入力画面の23行目です。
var address = "file:///Volumes/UNTITLED/HTML/Output.html"; //htmlファイルのアドレス
結果を表示するhtmlファイルのアドレスを変数に格納しています。
このアドレスは人によって変わります。
ローカルで実行する場合には、htmlファイルのパスをコピーして貼り付けてください。
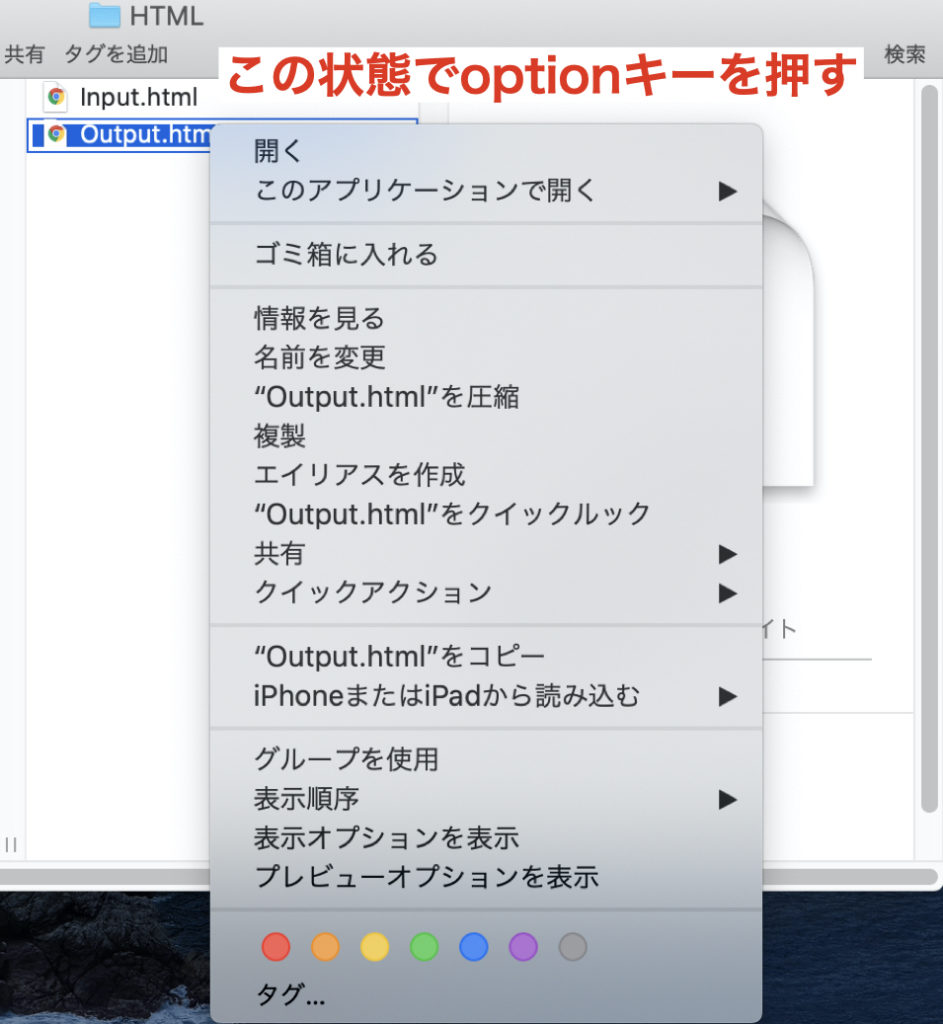
Macの場合、htmlファイルを右クリックし、optionキーを押すと、「”ファイル名”のパスをコピー」という項目が出てくるので、そのパスをコピーして貼り付ければOKです。

クエリ文字列を書き加える
入力画面の24行目です。
var query = "?name=" + input_name +"&age=" + input_age; //クエリ文字列
入力された情報(名前と年齢)を、クエリ文字列にします。
変数queryの中身は、「?name= 入力された名前 &age= 入力された年齢 」です。
クエリ文字列は「?」から始まり、変数ごとに「&」で区切っています。
URLを作成
入力画面の25行目です。
var url = address + query; //URL
先ほどのhtmlファイルのアドレスの後ろに、クエリ文字列を足したものがURLとなります。
結果として、変数urlの中身は、「htmlファイルのアドレス?name= 入力された名前 &age= 入力された年齢」となります。
結果画面に遷移
入力画面の27,28行目です。
window.open(url); //新規タブで結果表示
location.href = url; //現在のタブで結果表示
新規タブで表示する場合はwindow.openメソッドを使用し、現在のタブ(入力画面)で表示させる場合はlocatin.hrefを使用します。
それぞれ、使い方は以下の通りです。
window.open(開きたいURL);
location.href = 開きたいURL;
コード解説【結果画面】
結果表示
結果画面の11行目です。
document.write("名前:" + getParam("name") + " 年齢:" + getParam("age") + "歳");
getParamメソッドを使って、クエリ文字列から入力情報を取り出し、document.writeメソッドで表示させています。
getParamメソッドは引数に「クエリ文字列の変数名」と「URL」を受け取り、クエリ文字列の変数の値を返します。




コメント
[…] […]
[…] […]