JSONとは、データの書き方のルールです。
これでは、あまりにざっくりした説明なので、詳しく解説していきます。
ちなみに、JSONは、JavaScript Object Notationの略称です。
JSONとは?
もう一度言いますが、JSONとはデータの書き方のルールです。
では、どのようなデータを書く時にそのルールを使うのでしょう?
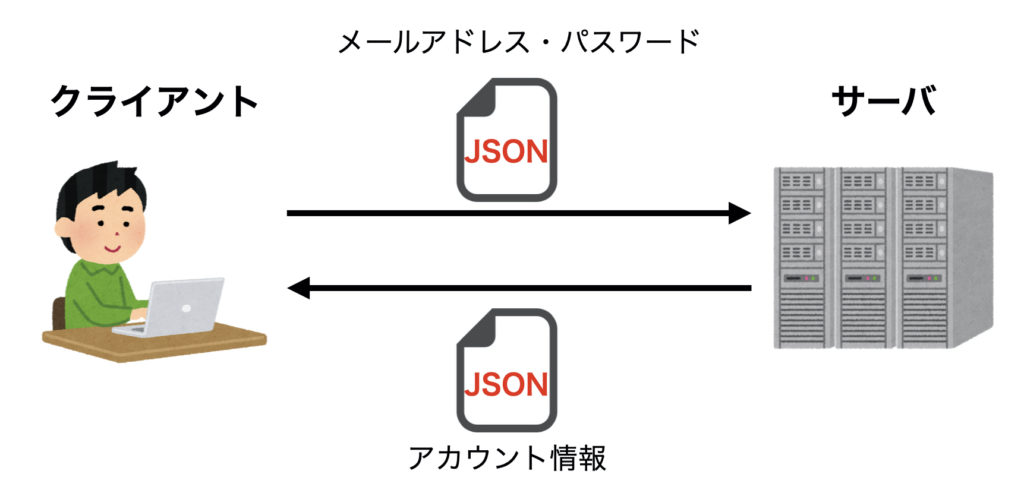
結論、サーバとクライアントとでやり取りするデータです。
例えば、Amazonでお買い物する時をイメージしてください。
クライアントは自分が見ているAmazonショッピングのWebページ(アプリ)、
サーバはAmazonの会社にあるサーバです。
初めに、自分のアカウントでログインします。
ログインの際には、メールアドレスとパスワードを入力します。
その入力した情報(メールアドレスとパスワード)が、WebページからAmazonのサーバに送られます。
その情報を元に、Amazonのサーバからアカウント情報をWebページに送ります。
これらの情報がJSONのルールに従って書かれ、データとしてやり取りされます。

メリット
JSONを利用するメリットは、主に以下の2点です。
- 可読性が高い(人間が読みやすい)
- どんな環境でも使える
可読性が高い(人間が読みやすい)
今まではJSONの代わりにXMLというものを使ってデータのやり取りをしていました。
しかし、XMLの書き方は人間にとっては非常に読みにくかったのです。
以下のXMLとJSONで同じ内容を記述した例を見てください。
XML
<students>
<student>
<studentID>"0000001"</studentID>
<name>"山本 一郎"</name>
<grade> 4 </<grade>
</student>
<student>
<studentID>"0000002"</studentID>
<name>"佐藤 太郎"</name>
<grade> 3 </<grade>
</student>
</students>
JSON
{
{
"studentID" : "0000001",
"name" : "山本 一郎",
"grade" : 4
},
{
"studentID" : "0000002",
"name" : "佐藤 太郎",
"grade" : 3
}
}
どうでしょう? どちらの方が読みやすいですか?
ほとんどの人はJSONの方が読みやすいと思ったはずです。
この可読性の高さがJSONを利用するメリットの1つです。
どんな環境でも使える
JSONはテキストベース(文字でOSなどの操作を行う)であるため、OSや特殊なミドルウェアなどを必要としません。
また、特定のプログラミング言語に依存しないため、様々な言語間のデータ交換に使用できます。
書き方もシンプルなため、学習にかかる時間やコストも低いです。
利用シーン
JSONが利用されている一例をご紹介します。
JSONはAjaxというもののデータ交換用フォーマットに広く使われています。
Ajaxというのは、Asynchronous JavaScript + XMLの略称で、Webページを動的に変化させる仕組みです。(詳細は別記事に書きます)
Ajaxでは、もともとXMLを用いてデータ交換を行っていましたが、今ではJSONが使われていることがほとんどです。
JSONを用いることで、データの通信量を削減できるというメリットもあります。
まとめ
JSONとは?
データの書き方のルール
メリット
・可読性が高い
・環境や言語に依存しない
主な利用シーン
・Ajax



コメント